Customer Journey Map (CJM). UX-дизайн, FigJam
Продолжаем цикл видеоуроков про учебный проект: дизайн приложения заказа и доставки еды. В прошлом видео разобрались, как делаеться портрет пользователя (Персона), а здесь говорим о том, как составить карту пути пользователя (Customer Journey Map, CJM).
Ссылка на готовый файл FigJam, в котором есть персона и CJM (заходите в Community):
Таймкоды:
0:00 Вступление
0:58 Файл в FigJam
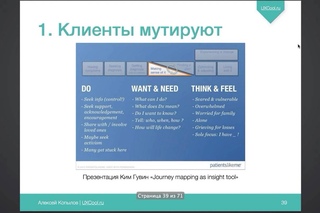
1:22 Структура CJM
3:02 Этапы CJM
5:05 Связка объектов в CJM
8:46 Остальные этапы CJM
16:13 Выводы; в следующей серии
Поддержите автора на Boosty:
Находите меня в ВК: